当ブログはアフィリエイト広告を利用しています

何?登録が無事に完了したと思ったら、次はサイトの設定?やること多すぎて挫けそうなんだが?
この記事では、Cocoon初期設定の方法をまとめてみました。
SWELLテーマを使用したい場合は「【SWELL】を設定してみる」を確認してみてね!
投稿していたらの話ですけど!
【Cocoon】初期設定
- Cocoonのスキンでデザインを整える
- Cocoon設定でデザインを整える
▷拡張カラーパレット色を設定する
▷モバイルボタンの設定 - プロフィールを設定
- ファビコン・OGP・NO IMAGEの画像を設定
- タグ選択をチェックリスト形式にする
- 吹き出しの設定
Cocoonのスキンでデザインを整える
【Cocoon設定】→【スキン】タブ
Cocoonのスキンとは、簡単に言えば着せ替えできるデザインの事です。
CocoonはCSSで自分でデザインをすることができますが、ブログをはじめた頃はそこまで手が回らない場合も多いです。
そんなときに、好きなデザインのスキンを選んで変更すれば、簡単に自分好みのデザインに変えることができる素晴らしい機能です。

ちなみに管理人は右も左も分からないど素人だったので、CSS?なにそれ美味しいの?状態からのスタートでした
だから元気出してネ(?)
CSSとは、Web系プログラミング言語(マークアップ言語)です。
慣れたら簡単に使用できる言語ですが、0から学ぶとなると時間がかかるので最初はスキンありにして余裕ができたときに手を出すのがおすすめです。
管理人は無闇に手を出して、時間を溶かしたので上記の言葉には重みがあります(知らん)
Cocoon設定でデザインを整える
【Cocoon設定】→各種タブ
【Cocoon設定】を開いたら、【スキン】タブ以外にもずらっとタブがあります。
とりあえずひととおり目を通して、後から必要に応じて設定すればOKです。
一部の機能を紹介します。
拡張カラーパレット色
【Cocoon設定】→【エディター】タブ→【拡張カラーパレット色】でよく使う色を設定できる

管理人はこの機能を知らなかったので、ボックスの枠の色と背景色を設定するときにカラーコードを地道に手入力していたよ!無知って怖いね!
失敗談がありすぎて、このページでメンタルHPが消えそうだよ!風前の灯だよ!



モバイルボタンの設定
【Cocoon設定】→【モバイル】タブでスマホで見たときの画面をカスタマイズできる
【モバイル】タブでは、ヘッダーモバイルボタン、フッターモバイルボタンを表示するか選択することができます。
詳しくはこちら(まだない)
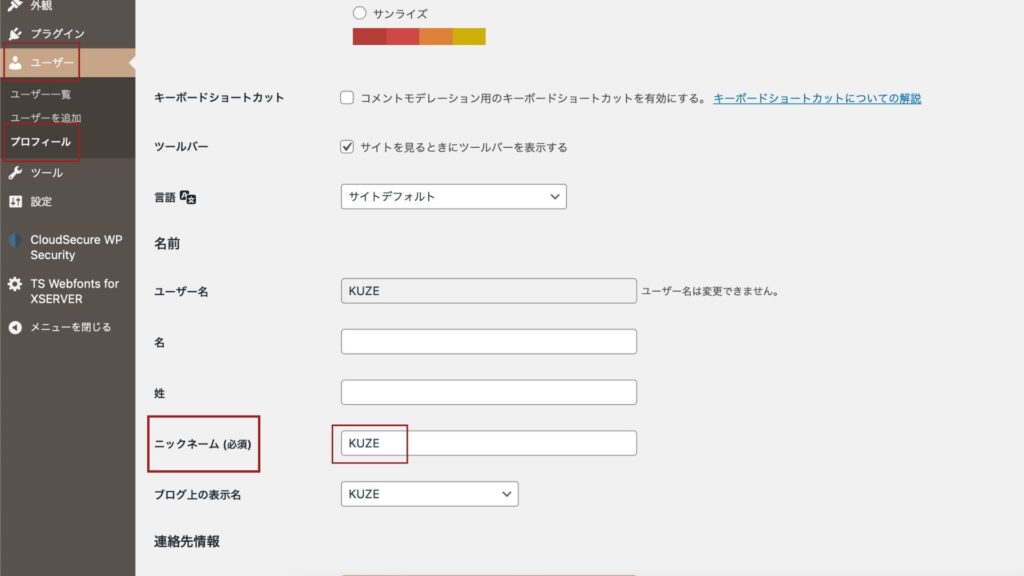
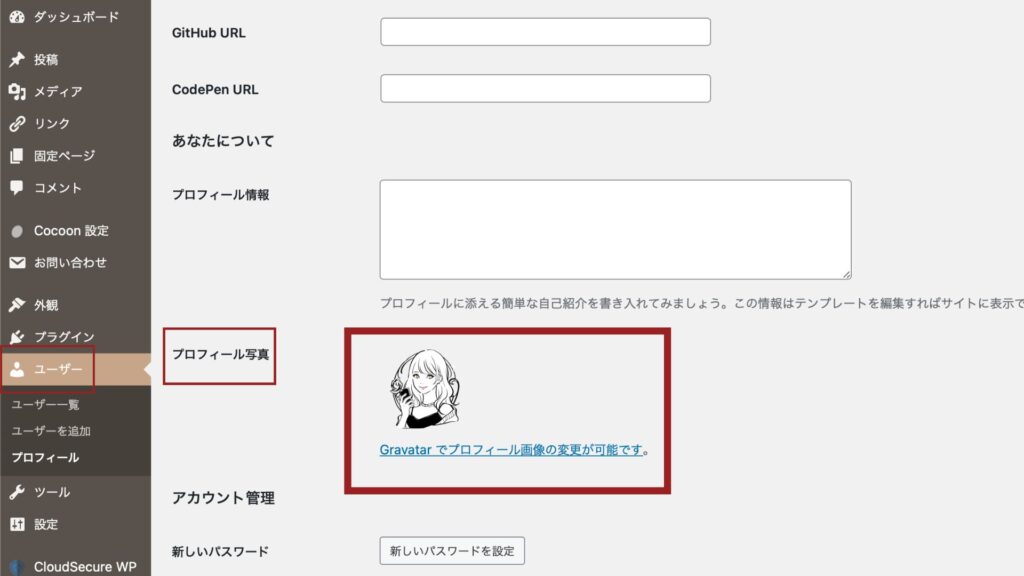
プロフィールを設定
【ユーザー】→【プロフィール】

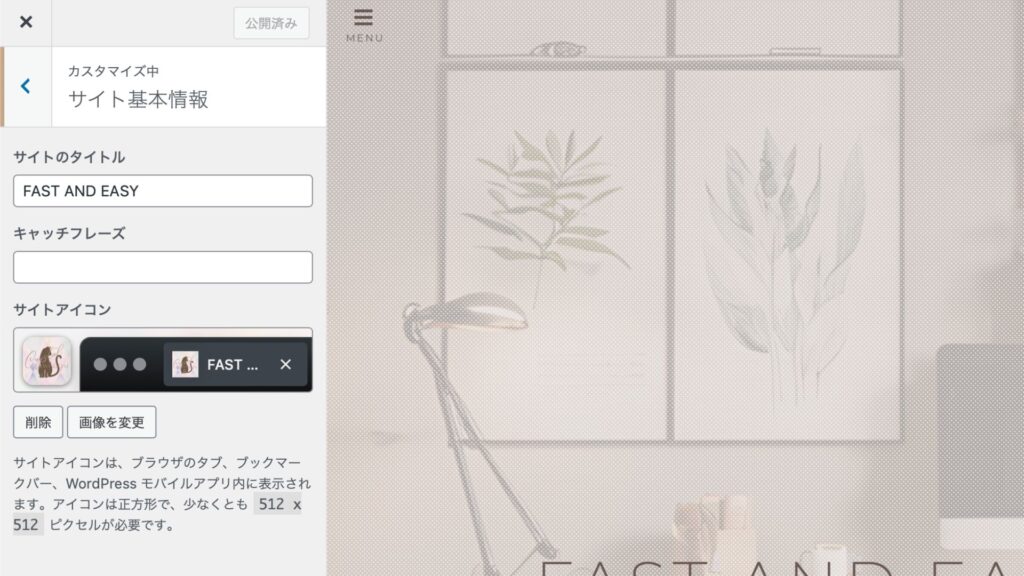
ファビコン・OGP・NO IMAGEの画像を設定
ファビコン:【外観】→【カスタマイズ】→【サイト基本情報】
OGP:【Cocoon設定】→【Cocoon設定】→【OGP】タブのホームイメージ
NO IMAGE画像:【Cocoon設定】→【Cocoon設定】→【画像】タブのNO IMAGE設定


無くても大丈夫ですが、差別化を図るためオリジナル画像が表示されるように設定しておきましょう。
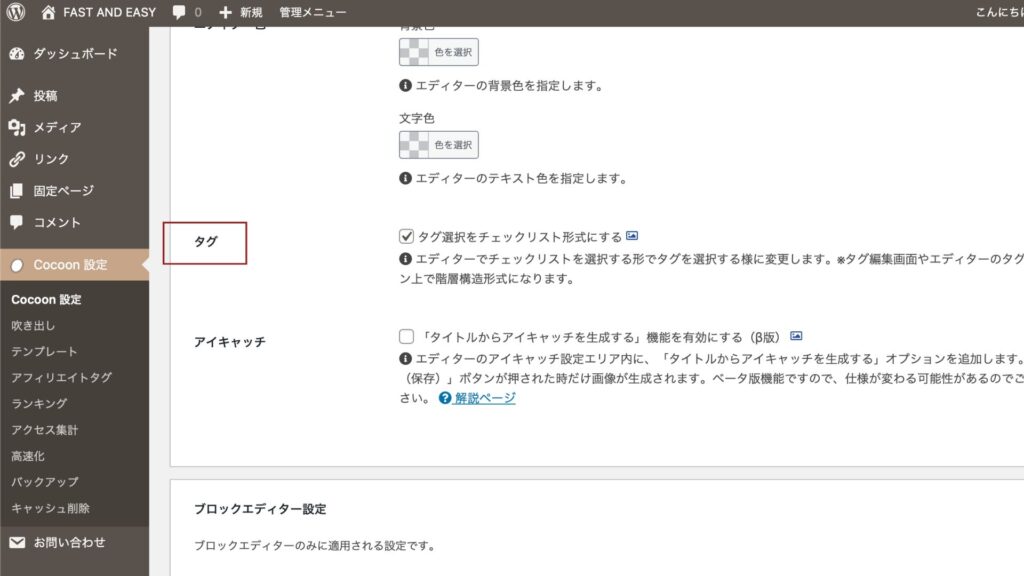
タグ選択をチェックリスト形式にする
【Cocoon設定】→【エディター】タブ→【タグ選択をチェックリスト形式にする】にチェックを入れる
タグは初期設定だと手入力で入力しなければならないので、チェックリスト形式にすると設定しやすくなります。



例に漏れず、ちまちま入力していたよね…
吹き出しの設定
【Cocoon設定】→【吹き出し】

あ、僕のことだね

ここから吹き出しに設定するアイコンや吹き出しスタイルを設定できます。
Cocoonの場合は、記事作成した後から吹き出し設定を変更しても、変更以前に貼り付けた吹き出しの内容は一括で変更されないのでご注意を。



コメント